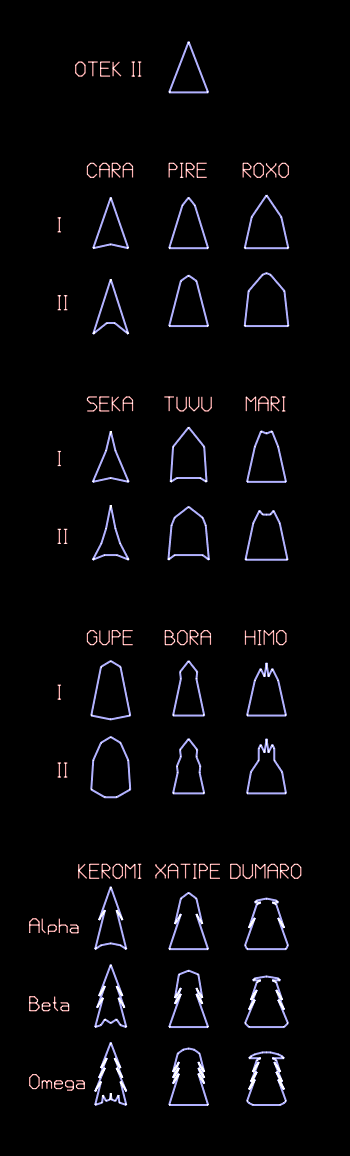
A picture consisting mostly of triangles.
2007, March 3rd 8:51 AMFinally I've got the tank graphics done, or at least mostly done.

There's a lot of challenges and subtleties in these images that might not be obvious. Here's a list of things that you might not have noticed.
- The tank models are divided into tiers. As you go further down, the tanks both become more powerful and gain more vertices.
- The OTEK II has no variations. Most tank types have one variation, which is considered to be in the next tier. CARA II and SEKA I are in the same tier, for example. The highest-end tanks have two variations.
- A tank variation should be noticably different from the original tank, but still related. This is harder than it sounds.
- Tank abilities should be approximately clear from the graphic. Pointier sharper more aerodynamic tanks are faster. Wider bulkier tanks are better armored. Tanks with more pointy bits in the front tend to have better offensive capabilities, and tanks with complex detailed sides are more upgradable. There are other things to distinguish tanks, but most of them don't have to be worried about unless you're piloting it.
- Note that, in this layout, the leftmost tanks are the fastest and the rightmost tanks are the heaviest. In most cases the leftmost tank is also the flimsiest and the rightmost tank is the sturdiest, but there are some exceptions. TUVU is a sturdier tank than MARI, and the GUPE/BORA/HIMO line is backwards. (Yes, the GUPE is both a heavy tank and a fast tank. Relatively speaking, its weapons suck. The HIMO is exactly backwards.)
- I'm working the number 6 into gameplay in a lot of places. Every weapon has six increasing-power versions. There are six rounds between shop phases. I could argue that there are six tank variations in each chunk, but that would be a stretch. Note that there are 7 tank tiers. This is intentional. Still trying to figure out more places to put the number 6. Right now there are 5 damage types, but I want to keep that, so maybe I'll add a "typeless damage" series of weapons.
If there are tanks that you think look too similar, or suggestions, I'd love to hear them. But I'm mostly posting this because I think they look neat.
Also I'm pretty sure that none of them look like penises. It turns out that this is a recurring problem when you're trying to build war vehicles.